В этом Photoshop уроке вы узнаете как создать цифровой бонсай. 
Для этого урока вам пригодится кисточка с изображением дерева. Ее вы можете найти здесь
Загрузите кисть в фотошоп.

Затем установите в качестве основного цвета белый
Создайте новый слой ( нажмите CTRL+SHIFT+ALT+N )
Выберите инструмент Кисть, и возьмите одну из кистей "бонсай"
Шлепните один раз на листе.
Должно получиться примерно так:

Перейдите в меню Filter > Sharpen > Smart Sharpen
Установите следующие настройки

Получилось так:

Обратитесь в меню Image > Adjustments > Hue / Saturation
Установите такие настройки:

Результат:

Скопируйте где-нибудь солидный кусок текста, выберите инструмент Текст ( используйте маленький шрифт ) и вставьте его в фотошоп документ.

Теперь нужно растеризировать слой с текстом ( меню Layer > Rasterize > Type )
Выберите инструмент Ластик (маленький, круглый) и уберите те части текста, которые лежат за пределами картинки с деревом.

Измените прозрачность (opacity) до 40 %

Затем на разных веточках напишите еще что-нибудь, пусть это будут ссылки ( шрифт должен быть жирным, и на 100 % непрозрачным

Теперь снова выберите Ластик и удалите текст за ссылками.
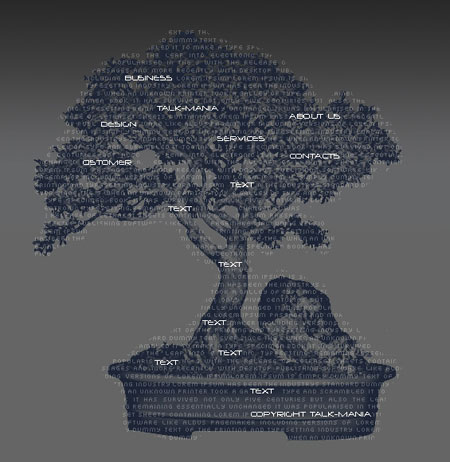
Вот и результат!

