Здесь будет рассказываться о том, как делаются стильные кнопки и логотипы для сайтов. Вы наверно частенько встречали в интернете элементы стиля web 2.0 - это блестящие и прозрачные кнопки будто капельки росы. На самом деле в изготовлении подобных нет ничего сложного.
Вот несколько советов:
1 совет:
Начните с того, что нарисуйте обычную форму любого цвета.

2 совет:
Пока это скучный зеленый прямоугольник. Чтобы оживить его добавим стиль "Тень".

Путем добавления обычной тени наш глаз начинает разделять объекты. Он теперь понимает, что за зеленым прямоугольником есть фон.
3 совет:
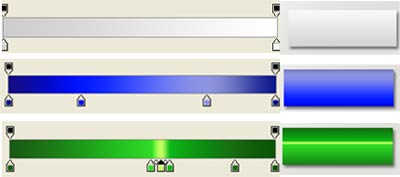
Самая важная часть в изготовлении кнопки - добавление градиента. Стиль градиент, как и тень, можно добавить из окна "Стили слоя"
Градиент может быть как простой однотонный, так и комплексный из нескольких цветов. Управляя ползунками, вы можете добиться интересного блика на кнопке. Посмотрите на следующие примеры:

Путем добавления обычной тени наш глаз начинает разделять объекты. Он теперь понимает, что за зеленым прямоугольником есть фон.
Как видите градиент придает кнопке объем и глубину.
4 совет:
Далее, что можно добавить кнопке, так это стиль "Внутреннее свечение" (inner glow) черного цвета.
С помощью него у объекта появятся мягкие сглаженные края, соответственно он станет слегка объемным.

5 совет:
Еще один момент, который стоит отметить, это добавление отражения или глянца. Лучше всего этот эффект будет смотреться на темной кнопке.
Этот зеркальный отблеск можно нарисовать с помощью градиента с настройкой от белого к прозрачному (white to transparent), или просто белым цветом с прозрачностью 50%.


6 совет:
Итак, последнее, что хотелось сказать - это использование стиля "Наложение текстуры". Вам нужно поэкспериментировать с текстурами. На кнопках они смотряться довольно эффектно.

