Фон для сайта может внести в дизайн некую изюминку - будь то деревянный паркет, красивые узоры или что-то в этом роде. Удачно подобранный backgorund позволит вашему проекту выглядеть ярко и стильно. Я уже однажды говорил о том как задать фон для сайта через свойство CSS backgorund, теперь самое время рассказать о картинках, которые для этого фона можно использовать. Они, кстати, должны выглядеть так, чтобы при заполнении всего экрана изображение смотрелось цельно, без глюков, то есть узор должен определенным образом повторяться. В сети есть около десятка сервисов (а может и больше), которые помогут вам сгенерировать правильный фон, задавая лишь некоторые его параметры - цвет, узор и т.п. Если у вас нет желания вникать во все азы Photoshop`а - воспользуйтесь одним из сайтов ниже.
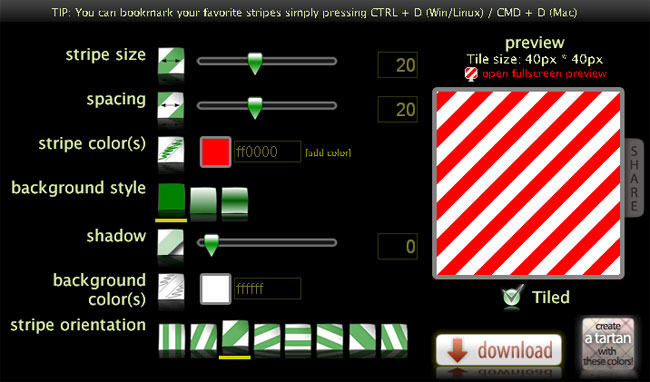
Stripe Generator
Дословно название переводится как «генератор полос» - в принципе, его оправдывает на все 100%. Вы можете выбрать расположение полос, расстояние между ними, их ширину, цвет, наличие тени - в общем, практически все:

Имеется также набор работ других пользователей, где можно посмотреть и выбрать лучшие, если самому нарисовать не очень получается.
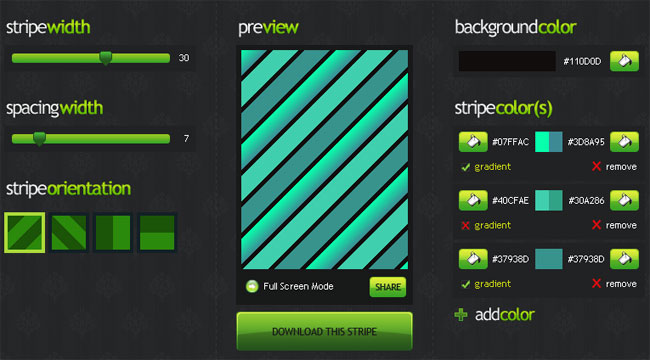
StripeMania
ще один сайт для поклонников полосок. Здесь используется немного другой принцип создания изображения - вы можете добавлять несколько разных цветовых решений для полосок. Если в первом сервисе указывается общий цвет для всех полос, то здесь можно сделать определенное число различных цветовых решений, которые будут повторяться. Кроме того, есть и общие настройки - ширина и направленность полос, отступы между ними, цвет фона. Кстати можно задавать градиентный переход между двумя цветами одной полосы.

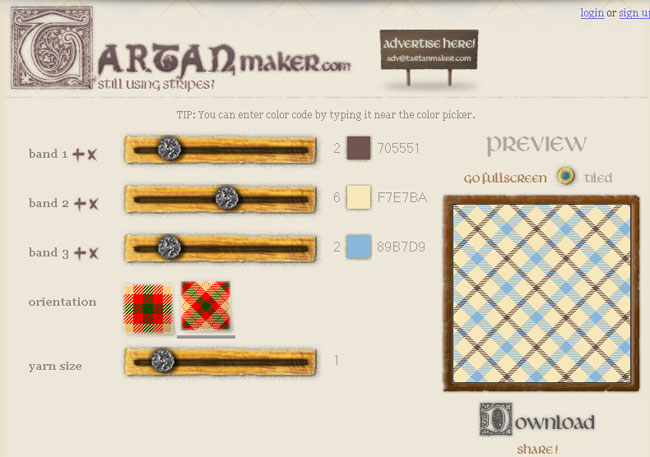
Tartanmaker
Этот сервис имеет, пожалуй, самый оригинальный дизайн. Генерирует достаточно необычные узоры: