В этом Фотошоп уроке мы будем создавать прозрачную кнопку для размещения на сайте. 1. Создайте новый документ размером 340x340 px.
Превратим фоновый слой в обычный.
Для этого дважды щелкните по фоновому слою в палитре Слои/Layers, нажмите ОК.
Теперь предлагаю наложить на фон текстуру, чтобы в дальнейшем она просвечивала через кнопку, и вы могли убедится, что кнопка получается на самом деле прозрачная.
Внизу палитры слоев найдите кнопку и добавьте стиль слоя "Наложение текстуры" / Pattern Overlay.
и добавьте стиль слоя "Наложение текстуры" / Pattern Overlay.
В этом уроке в качестве текстуры выбрали клетку. Вы можете установить текстуру по своему усмотрению.

2. Возьмите инструмент  , установите радиус скругления углов на 30 px и режим фигур
, установите радиус скругления углов на 30 px и режим фигур Цвет в палитре выберите такой #427fb4.
Цвет в палитре выберите такой #427fb4.
Нарисуйте вытянутый овал, примерно так:

3. Теперь приступаем к работе со стилями слоя, будем придавать плоскому овалу "кнопочный" вид.
Первый стиль - это Тиснение /bevel and emboss с настройками:


4. Нажмите букву D, чтобы черный цвет встал на место основного.
Добавляем стиль Наложение градиента/ gradient overlay с такими настройками:
режим - мягкий свет
градиент от черного к прозрачному
тип градиента - линейный


5. Добавляем Внутреннюю тень:

6. А теперь Глянец:


7. Перейдите в палитру Слои, зажмите Ctrl и кликните по иконке с кнопкой, загрузится выделение.
Далее меню Выделение - Модификация - Сжать - 16 px (Select - Modify - Contract).
Еще раз по этому же пути, только выбираем Растушевка/feather на 7 px.
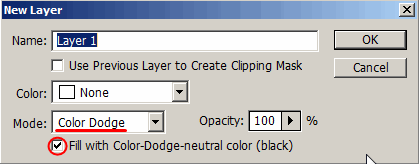
Далее переходим в меню Слой - Новый слой (Layer > New Layer..) - появится окошко:

В этом окошке можете задать имя Нижняя подсветка ('bottom highlight').
Изменяем режим на: Осветление основы/ Color Dodge, и ставим галочку рядом с настройкой Выполнить заливку нейтральным цветом режима "Осветление основы" (черным) - 'Fill with Color-Dodge-neutral color (black).
Нажимаем ОК.
Нажмите по очереди букву D затем X, теперь в качестве основного цвета у вас стоит белый. Залейте выделение белым цветом и уменьшите значение Заливка/ fill до 40%.
Снимите выделение. С помощью инструмента  перетащите свечение вниз кнопки. Теперь загрузите выделение всей кнопки, нажмите Shift+Ctrl+I (инвертировать выделение), перейдите на слой со свечением и нажмите Delete.
перетащите свечение вниз кнопки. Теперь загрузите выделение всей кнопки, нажмите Shift+Ctrl+I (инвертировать выделение), перейдите на слой со свечением и нажмите Delete.

8. Вернитесь снова на слой с голубой кнопкой, нажмите внизу палитры слоев на кнопку  (создать маску слоя/ create a layer mask)
(создать маску слоя/ create a layer mask)
Загрузите выделение всей кнопки, сожмите выделение на 16 px и растушуйте его на 7 px.
Кликните по маске слоя.

Залейте выделение цветом #a1a1a1
Снимите выделение, затем, стоя на маске слоя, перейдите в меню Фильтр - Размытие - Размытие по Гауссу (gaussion blur) - радиус 18 px.

9. Затем, выберите инструмент  и создайте прямоугольное выделение:
и создайте прямоугольное выделение:

Перейдите во вкладу Каналы, нажмите на  , чтобы создать новый канал. Фон станет черным. Возьмите инструмент
, чтобы создать новый канал. Фон станет черным. Возьмите инструмент  и залейте выделение белым цветом. Снимите выделение.
и залейте выделение белым цветом. Снимите выделение.
Возьмите  и выделите верхние уголки прямоугольника, залейте выделения черным цветом.
и выделите верхние уголки прямоугольника, залейте выделения черным цветом.
Затем примените Фильтр - Размытие по Гауссу (радиус 10 px)

После нажмите Сtrl + L, чтобы вызвать палитру Уровни/ Levels
Сместите к центру крайние ползунки.

Размытие пропадет и перед вами останется фигура с плавными скруглениями. Ctrl + клик по альфа каналу, переключаемся на RGB и переходим в палитру слои.
10. Выделение активно. Создаем новый слой. Заливаем черно-белым градиентом. Убедитесь, что белый цвет градиента получился наверху кнопки!

Меняем режим смешивания на Осветление/ Screen и непрозрачность/ opacity уменьшаем до 75%.

11. Добавим текст черного цвета. Слой с текстом разместите под верхним бликом.
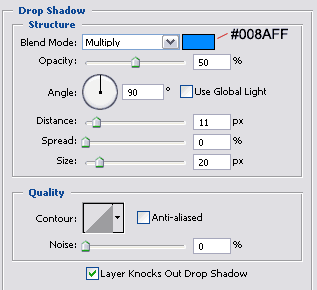
Примените стиль "Тень" к слою с текстом:

Почти готово! Перейдите на слой с голубой кнопкой и примените стиль "Тень" с такими настройками:

И перед вами отличная воздушно-прозрачная кнопка для сайта.

